Table of Contents
How to Start Business Central Development?
In this post we will be focusing more on Visual Studio Code Application interface setup to start the development. Microsoft Dynamics 365 – Business Central versions development interface setup procedure is as follows.
- Download & Install the Visual Studio Code Application
- Install AL Extension on Visual Studio Code
- Create New Project
- Launch.json Settings
- Download Symbols
- Simple AL Code Publish
Download and Install the Visual Studio Code Application
Install Business Central Application wish to work on server or Local Machine / Get one BC Cloud Instance. In this topic I will explain the Business Central On-Premise VS Code Setup. However I will explain the changes of Cloud setup each and when appeared.
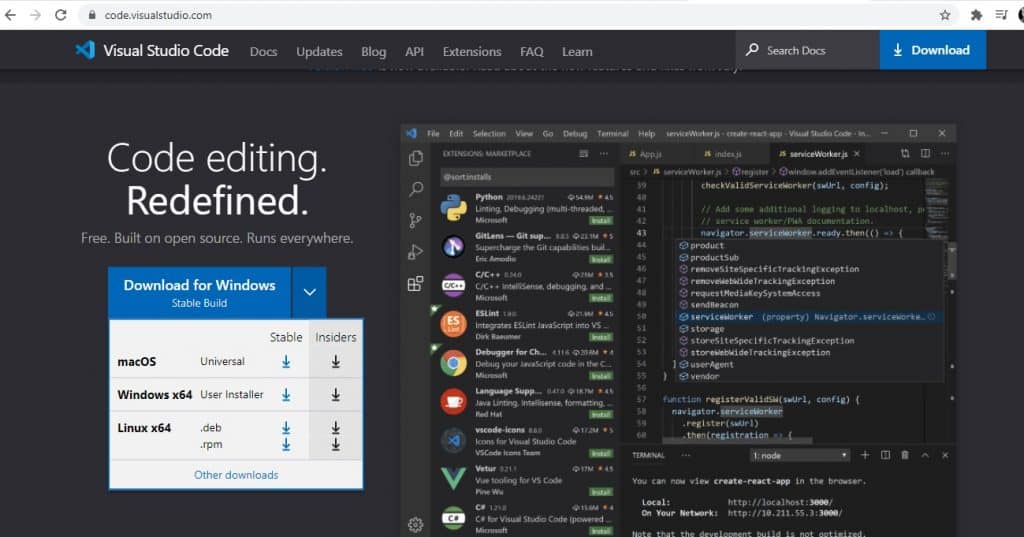
Visual Studio Code is the free application can download anyone from following link
https://code.visualstudio.com/ or Visual Studio Code Download

Supporting OS to install the Visual Studio Code applications are Windows , mac OS , Linux etc.
What is Visual Studio Code?
Definition provided the Visual Studio Code website
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
This application also supports to develop the AL Application language as well.
Once downloaded the appropriate application just go though the instructions showed on the screen. Its pretty simple. If you are struggling any of the step then let me know.
2) Install AL Extension on Visual Studio Code
Once installed the Visual Studio Code application then able to open from Windows search option or from desktop. For searching just type VS Code
Click on this icon to open the VS Code.
For install the AL extension click on Extension tab shows on following image and search for “AL” choose the official extension and Click install button install.
Once installed the AL Language. Please re-open the application to take full benefit of the same.
AL Extension benefits as of now
- Editing support through IntelliSense (Ctrl+Space), syntax highlighting, and formatting
- Typing AL:Go! in the command palette (Ctrl+Shift+P) easily gets you started with your first AL extension
- Support for and snippets to define Codeunits, Control Addins, Pages, Page Customizations, Page Extensions, Profiles, Queries, Reports, Tables, Table Extensions, and XmlPorts
- Support for find all references (Shift+F12) to list all instances of a specific symbol
- Incremental compilation with diagnostics appearing in the Problems window while working
- Added native support for using HTTP and JSON types to access Azure functions and other Web Services
- Using Ctrl+F5 to deploy to the current development instance and using F5 to deploy and debug
- Ability to define a dependency on another extension by listing it in the app.json configuration file
- Autogeneration of app.json and launch.json project files
- Using Ctrl+Alt+F5 to perform rapid application development(RAD) and using Alt+F5 to perform RAD and debugging
3) Create New Project
Next step is to create new project. When you create new project system will create new folder to store all the application logic written for the current task or individual extensions.
For creating new Project just press “Shift
Typing AL:Go! in the command palette (Ctrl+Shift+P)
Once selected AL Go will show the screen like below. i.e, it will show the show the path where folder going to create for new project.
4) Launch.json Settings
This settings on Visual Studio code is mean for connecting Visual Studio Code with Business central Applications both On-Premise and Cloud.
Pre-requisite for this step: Make sure you have already installed the Business Central Application. If not go to the following link and download Business Central and install to continue. Business Central Complete Version List and Direct Download
Following screen shows the sample settings required.
Where Important fields explained as follows
- Environment Type:
- “OnPrem” – If you are having On-premise application then use “On-prem” settings
- Production – Use this one if you want to connect to Cloud Production interface.
- Sandbox – Use this one if you want to connect to Sandbox interface.
- “server”: “http://localhost:8081”,
Where “http://localhost:8081” is the main URL to which connecting to BC ( excluding instance name )
- “serverInstance”: “BC180”,
Where BC180 is the instance name of Business central
- “authentication”: Windows
where mentioning the authentication type to connect to the application. Choose any one out of AAD, Windows , User Password. Depending upon your login method mentioned on User card.
- “port”: 7049,
This is Development port. If you want find the same then open “Business Central Administration” > Open Development tab to get the port no.
This port no is required to connect between application.
If you are having doubt on any other settings please comment I will try to revert you ASAP.
5) Download Symbols
Download symbols step is used to download all the object ref to local machine so that the code you written properly compiled.
In order to download use command palette (Ctrl+Shift+P) and choose Download Symbols like follows
Once the download symbols performed well then will get following screen of confirmation.
6) Simple AL Code Publish
Once completed the symbol download will resolve all the object compilation errors shows on the system and its ready to publish.
Go to the menu Run > Run Without Debugging to plush without debugging
Congrats now you have successfully publish the Visual studio code extension on Business central.
Pro Tips / Recommendation based on Experience
- Create and Keep Objects based on type of Objects. i.e., Keep all Table objects on Table folder, Keep on Code Unit on Code Unit folder insider the project folder. This will reduce the time to find the last number used and search object better way.
- Keep all the changes code marking like older NAV versions and also can keep one file to track changes you have performed against each task (example, ReleaseNote.txt)
- Try to keep Object No , Object Type and Name etc. on file name.
- Keep separate app versions if there is any changes on base application.
- Publish app without source code download option on client interface for additional security.
Hope you found this topic found useful to you. Do let us know your feedback.